Qué es un Grid de Diseño
Un grid es una cuadrícula para maquetar el contenido de tu página bajo unas guías básicas. Éstas darán estabilidad al diseño, alineación y homogeneidad. Es cierto que además, ayudan al Responsive (el diseño adaptable o adaptativo), porque con pocas reglas de CSS, consigues un diseño perfecto para a todos los dispositivos.
Cada grid vertical se compone de dos cosas: columnas (cols) y calles (gutters). Las columnas son las divisiones más amplias, mientras que las calles se definen como los espacios de igualdad entre las columnas, lo que en maquetación de papel se llama medianil. Incluso cuando una cuadrícula contiene columnas de diferentes anchos de las anchuras de las calles suelen ser estáticas.
Que uses un grid no significa que tengas un diseño web responsive. Sino que sigues unas líneas de maquetación.
Grids pensados para el Responsive Design
El diseño responsive utiliza las queries de CSS para que haya diferentes estilos dependiendo de parámetros como el tamaño de pantalla, resolución u orientación. Esto significa que podrás variar el tamaño, visibilidad, color o forma de los elementos en un tamaño determinado de la pantalla del dispositivo. Si falla en Explorer antiguos es porque no traen el Respond.js, quizás puedas implementarlo tú mismo.
Por qué usar un Grid con Diseño Web Responsive
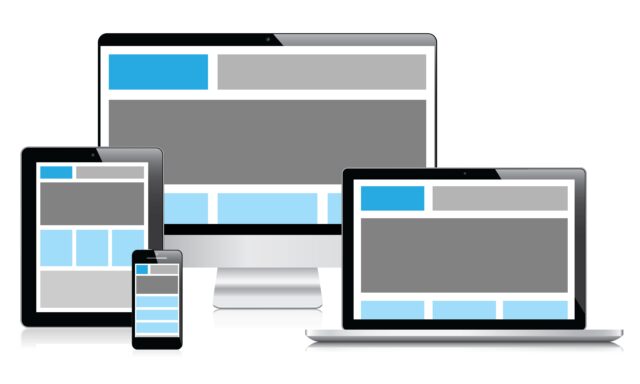
La adaptación a los diferentes dispositivos ya no sólo es una recomendación para facilitar a tus lectores la utilización de tu web, sino que puede afectar a tu posicionamiento o aparición en Google (te recomendamos que te leas este post de cómo no tener adaptada tu web a dispositivos móviles puede afectarte en buscadores). Google quiere que todo se vea bien para garantizar la mejor experiencia de navegación a los usuarios. Este es un ejemplo de diseño responsive en diferentes dispositivos: ordenador de sobremesa, tableta y móvil.

Diferente colocación de los elementos dependiendo del dispositivo.
“Empieza con el diseño de tu móvil y de ahí saca el de tu web. De menos a más.”
Algunos Framework para Diseño Web Responsive con Grid
El uso de framework o herramienta para maquetación web es en algunos casos más que una cuadrícula adaptable. Algunos ofrecen estilos de diseño, iconos y elementos gráficos. Ten cuidado con el peso de estas herramientas pues influirá en la velocidad de carga de tu página.
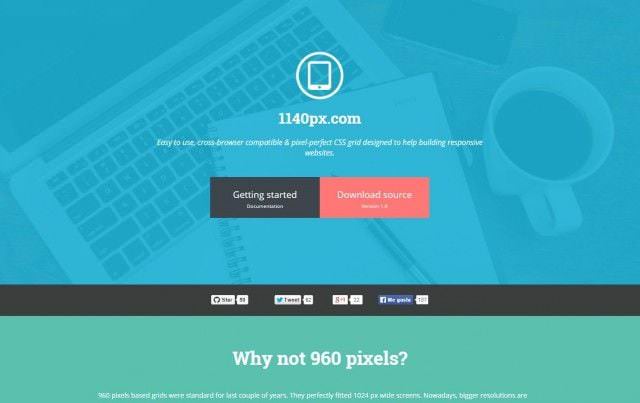
1. 1140 CSS Grid
Han decidido pasar de los clásicos 960px y van a por los 1140px. Hasta 12 columnas como casi todos los que verás. Responsive, por supuesto, en 4 saltos de querie. Parece que lo han jubilado según el autor en su blog, pero lo dejo porque mucha gente lo habrá usado.
2. 960 Grid System
Ya para los libros de historia. No es responsive, pero fue el mejor en su momento. Te remiten a UNSEMANTIC si quieres estar al día. Es con sistema FLUIDO de adaptación, no fijo.
3. Columnal
Un remix de otros grids. 12 columnas. Con las plantillas de los Wirerfames. Simple y ligero. También es bajo adaptación FLUIDA, no por saltos de maquetación fija y controlada. Mewww.
4. Css Wizardry
Un nuevo concepto del diseño al comenzar por el estilo para móvil. Interesante propuesta. Puede usar SASS. Máximo 6 columnas, ¿Para qué más? Sí bueno, que no fuera fluida. Pero nadie es perfecto… ¿O sí? Mira más abajo.
5. CSS Smart Grid
Basado en 960 Grid System, pero con responsive y sólo 1,2 KB. Usa SASS si quieres. Simple y funcional. Busca el diseño de “MOBILE FIRST” (empieza por el móvil).
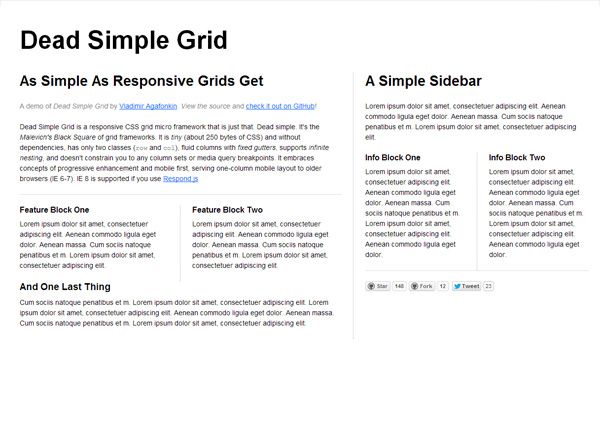
6. Dead Simple Grid
El más ligero de todos. Ultrasimple y sólo pesa 250 bytes. Pocas opciones e infinidad de usos. Para todos los navegadores, claro. Otro de maquetación adaptada por FLUIDA, no por saltos. Esto es bueno quizás para móvil, pero no lo recomendamos.
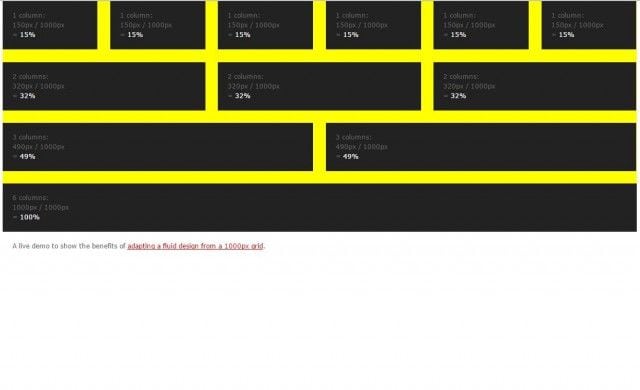
7. Elliot Jay Stocks
Buah… responsive flexible, poco recomendado por lo simple que es… pero bueno, el chaval lo vende como maravilloso. 1000 px de contenedor y 6 columnas. Atrevido. Le falta que las columnas colapsen al 100% en el salto de móvil. Pero nada.
8. Extra Strenght RG
Muy flexible y adaptable sistema de Grid. Utiliza SASS si quieres. Parece una opción más juguetona si quieres tener más opciones de maquetación. Tendrás que estudiártelo un poco si quieres sacarle el jugo. De base falla un poco el responsive.
9. Fluid Baseline Grid System
Simple y directo responvive. 6 saltos: a los 320px, 480px, 600px, 768px, 1024 y 1280px o más. Pero fluido.
10. Foundation
Ya en su versión 5. Este GRID fue pionero con el responsive. Quizás no el más ligero, pero con muchas customizaciones y opciones tanto de maquetación, como de diseño. Recomendado.
11. Frameless
Me encanta el diseño de su web. El sistema en sí es bastante bueno. Lo puedes usar con LESS, con SASS. Te dan el PSD. Una joyita.
12. Golden Grid System
8 columnas en diseño responsive fluido. Buena web e interesante propuesta de “resize”.
13. Gridiculo.us
6 columnas y hasta 1200px de ancho. Tiene una versión para WordPress.
14. Griddle
Muy moderno el uso de CSS para colocación. Sólo soportado en navegadores actualizados por eso mismo. Anidaciones, centrados…
15. Less Framework
992px. Utliza CS3. Lo bueno es que ofrece hasta 4 maquetaciones posibles, con 3 set de tipografías y todo en un simple grid.
16. Neat
Este Grid es de tipo semántico, no incrusta HTML para el estilo. Utiliza SASS. Puedes ver varios ejemplos de este grid en su página de Bourbon.
17. Profound Grid
Construido con SCSS, semántico y por supuesto responsive. Permite anidación de columnas y CSS especial más allá de las columnas. Interesante.
18. Proportional Grids
Este grid funciona con el sistema de diseño Fluido, es decir sin saltos de diseño por queries en ciertas dimensiones. La verdad es que no solemos utilizar el incontrolable diseño fluido.
19. Responsive Grid System
Puedes usar su sistema básico de 12 o elegir tú el número de columnas y margen. Simple y funcional.
20. RWD Grid
Es como 960 Grid System, pero con el Responsive aplicado. Ligero y limpio. Se convertirá en un clásico.
21. Semantic
También con LESS, SCSS, o Stylus. Ofrece maquetación Fluida o Fija (la que nos gusta). Maquetación anidada, responsive y rock and roll.
22. Simple Grid
12 columnas en 1140px como base. Algo poco común, pero más moderno porque realmente quedan pocos monitos de 1024px. Muy limpio y poco pesado.
23. Skeleton
960px y 12 columnas. Un clásico de los GRID de diseño web. Ofrece una buena gama de botones, formularios, listas, tableas y estilo ya preparados para todos los navegadores. Lo utilicé en su momento.
24. Twitter Bootstrap
Más que un Grid es un Way of Life. Como dicen ellos: “Creado por Nerds, para Nerds”. Además de su grid de 12 columnas para 940px, llega su adaptación, vía comando VIEWPORT a localizar el dispositivo para moverse hasta 1170px.
Además incluye todo tipo de elementos de diseño, de gráficos e iconos, ayuda en formularios. También maquetación fija o fluida. Puedes acceder a toda su documentación ya que merece la pena echarle un ojo para ver todo su potencial.
25. Zen Grids
Su web no puede ser más fea. Utiliza SASS. Opción de Fluida o fija. Un poco de todo… y a estas alturas del blog esto es más de lo mismo… pero más feo.
Herramientas para crear tu propio Grid Responsive
Si extráñamente no te convence ninguno de los Grid de diseño web anteriores, es hora de hacer los cálculos para crear el tuyo:
- Determinar el ancho total del sitio.
- Establecer un ancho de canal.
- Determinar el número de columnas
Gridpak y Responsify. Estas herramientas te proporcionarán el CSS para las medidas que tú quieras.
Plantillas de Photoshop
En general cualquiera de estos Frameworks te ofrecerá por un lado un conjunto de archivos que formarán el paquete web (HTML, JS, CSS). También te podrás descargar el PSD para que trabajes el diseño y en todo el trabajo previo ya se esté teniendo en cuenta la maquetación. Ahí la desventaja de crear tu propio grid.
Agradecimientos a los artículos de Designinstrut





































¿Son gratuitos todos estos grids?
soy diseñador y quiero aprender diseño web. responsive 12 columnas.