Qué es un wireframe
El wireframe es un simple esquema con la disposición de los contenidos que habrá en una página web. A la hora de diseñar, tener claro por donde tirar antes de entrar en el software de diseño, es casi imprescindible. Quizás presentes una web con gran calidad estetica, pero, si no tiene en cuenta lo que el usuario necesita, es una pérdida de tiempo.
En unos minutos, con lápiz y papel, podrás mostrar tus intenciones en un wireframe. Qué tipos de contenidos habrá (información), qué funcionalidades existirán (usabilidad), qué tipo de web será visualmente (estética), a qué páginas se accederá (navegación)… es decir: una receta con todas las necesidades de un sitio web sólido.
Sin color, sin tipografía, sin textos reales… es un simple esquema visual.
Para qué hacer un wireframe
Un wireframe sirve para representar y validar el esqueleto de la página web. De manera ágil tiene que dar una idea de dónde se sitúa cada contenido y a dónde llevan los elementos clicables.

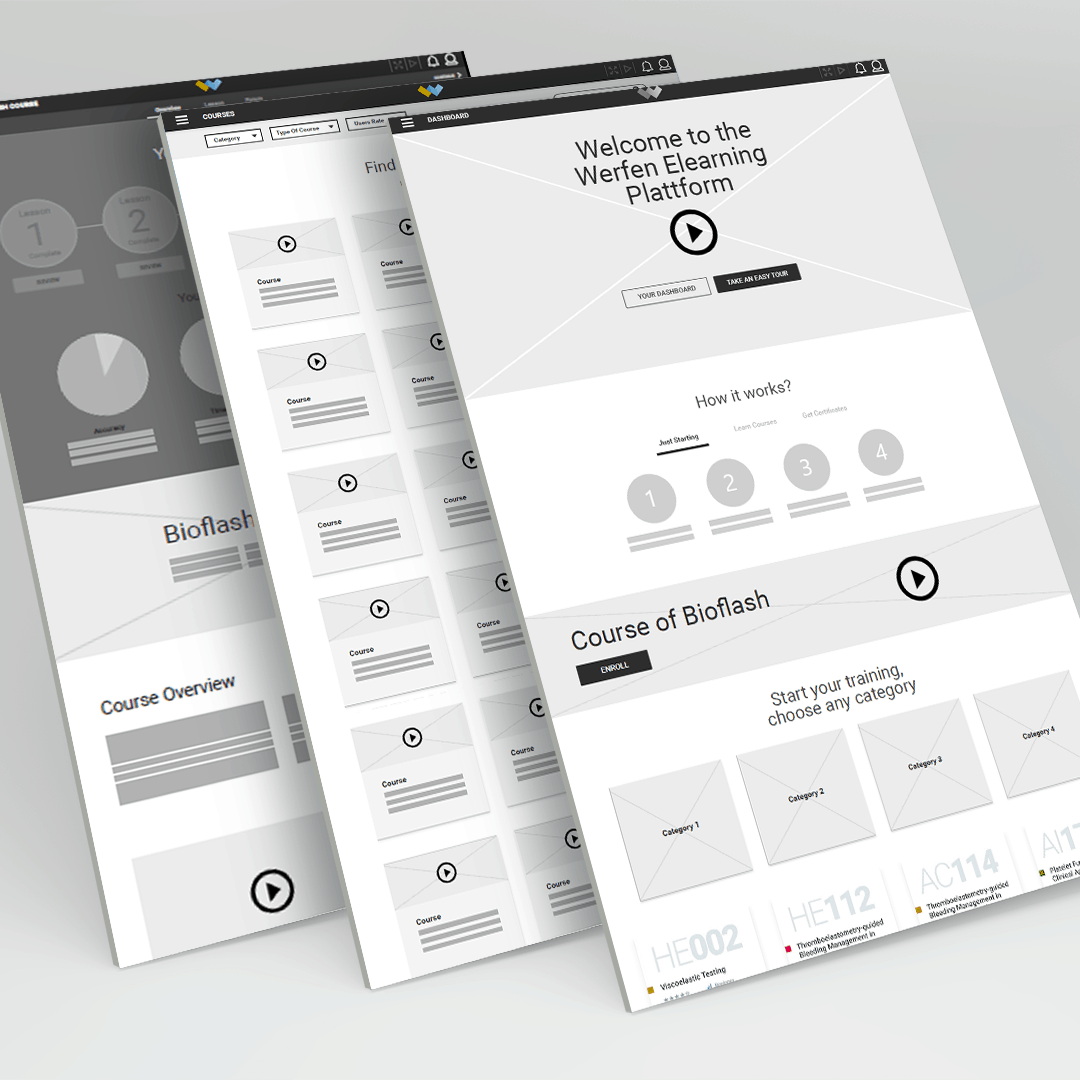
Wireframes para eLearning Werfen
Cómo hacer un wireframe
Si estás en un bar, pide un café y un bolígrafo. Coge una servilleta y, cuando consigas ese boli, haz un gran cuadrado a modo de pantalla y mete más cuadraditos dentro, diciendo: “aquí un vídeo a toda pantalla, aquí el menú, aquí una pequeña foto del jefe, aquí un botón de contacto gigante, aquí 3 bloques de pasos de cómo contratar tu servicio, etc.”. Ya está.
Si eso es lo que quieren, ya te puedes sentar tranquilo a meterle color, tipografía, imágenes de calidad, etc.
Elementos que debe contener el wireframe
Contenidos (información de tu web)
Mediante la ubicación de los bloques de contenido, estableceremos una jerarquía de lectura. Dando diferente prioridad de lectura en la información iremos guiando al usuario. Esta parte requerirá coordinar el diseño gráfico con la comunicación, los elementos informativos deben estar ordenados de manera que reflejen los objetivos y tareas del usuario.
Son aquellos elementos que permiten al usuario moverse entre páginas del sitio web. Son menús, grupos de enlaces u opciones de pantalla que tengan interactividad para que el usuario se mueva por las diferentes páginas. Este tipo de elementos permiten tener una visión global y sirven más a nivel de arquitectura del sitio web. Ofrecen la visión global de la navegación.
Interfaz (facilitar las funcionalidades)
Entramos en terreno de la usabilidad. Tendrás que pensar qué funcionalidades ofrecerá tu página al usuario y cómo se le mostrarán para que sea lo más fácil o eficiente posible.

Diseño final de eLearning Werfen
Cuándo usar wireframes
Siempre. Aunque sea para tí sólo. Incluso para hacer un emailing de una pequeña campaña. Con este pequeño dibujillo, ya podrás hacer de todo: desde visualizar su estilo de diseño hasta comentar los contenidos necesarios con el cliente y equipo (marketing, programación, producto, redacción, etc.).
Lo más importante es que cuando presentes un diseño elaborado (con colores, tipografías, imágenes, etc.) no te empujen dos pasos atrás: “¿Pero dónde está mi vídeo gigante a toda pantalla con una frase y un botón de contacto?“.
Con un wireframe (aprobado) en la mano, siempre podrás decir: “Haberlo dicho antes, buddy”.
Algunos clientes pretenden poder esperar tranquilamente a tener un diseño terminado delante para pensar: “Y ahora, qué es lo que realmente necesitan meter en él”. Eso no se pude permitir, básicamente porque es perder el tiempo y es un desgaste para el equipo. Es responsabilidad tuya, como diseñador, guiar al cliente sobre metodologías para optimizar los recursos y conseguir que fluyan correctamente los proyectos en cada fase de trabajo. Tú eres el profesional.

Se requiere muy poca imaginación para interpretar un wireframe, y por otro lado, no hace falta ser un gran dibujante para dibujar las líneas principales de ubicación de los contenidos. Por tanto, no hay excusa.
Tipos de wireframes
De baja fidelidad
Es un boceto rápido, con pocos detalles. La abstracción es alta, pero sirve para empezar a colaborar en equipo e intuir las necesidades del proyecto. Lo bueno es que la edición del mismo no supone trauma ninguno. Es experimental.
De alta fidelidad
Se acerca al diseño final de una página web. Incorpora textos e imágenes reales, prácticamente el diseño final. Claro, cualquier cambio supone una inversión alta de tiempo. Al menos, frente a la rigidez, tienes la prueba final antes de entrar en maquetación.
Hacer un wireframe online
Lo cierto, es que en el momento en que empiezas a liarte con un software para hacer un wireframe, todo empieza a perder sentido. La facilidad, agilidad y simpleza de su creación o edición es la gran virtud de un wireframe. Nosotros somos más de usar un papel, una pizarra veleda, etc. De esta manera, cualquier perfil del proyecto puede colaborar presentando un wireframe.
No obstante, si lo que quieres es trabajar en digital, te dejamos estas dos herramientas online para la realización de wireframes.
Mockflow

Wireframe.c.c

Conclusión
La conclusión es simple: si eres un diseñador web, antes de empezar un nuevo diseño, prepara wireframes de las páginas principales de tu sitio. Ánimo.