El flat design, o diseño plano es una tendencia que nace en el diseño de interfaces. Se caracteriza por el uso de colores claramente diferenciables, planos y muy vivos. Formas geométricas que proporcionan orden en la estructura. Tamaños tipográficos grandes y mensajes simples y directos. Con esto se consigue una clara comprensión y una fácil interacción por parte del usuario.
El flat design es muy atractivo por su sencillez en las formas y mensajes. Esto ha hecho que poco a poco se extienda a otros ámbitos del diseño.
Esta tendencia en diseño de interfaces se ha convertido en una auténtica corriente visual.
Origen del flat design
Está claro que, si hablamos del diseño con formas geométricas, colores planos y comunicación efectiva y funcional, nos tenemos que remontar a la archiconocida Bauhaus. Esta escuela sentó las bases de lo que ha sido el diseño gráfico hasta donde lo conocemos en la actualidad. Y el flat design en concreto bebe directamente de ella.
También tenemos en el Estilo Suizo un referente histórico para el desarrollo y la conjugación del flat design: la reducción de elementos gráficos mínimamente expresivos, el uso de formas simples y mensajes claros y directos.

A la izquierda, “Bauhaus” de Herbert Bayer, 1968. A la derecha “Das Holz als Baustoff” de Armin Hoffmann, 1952.
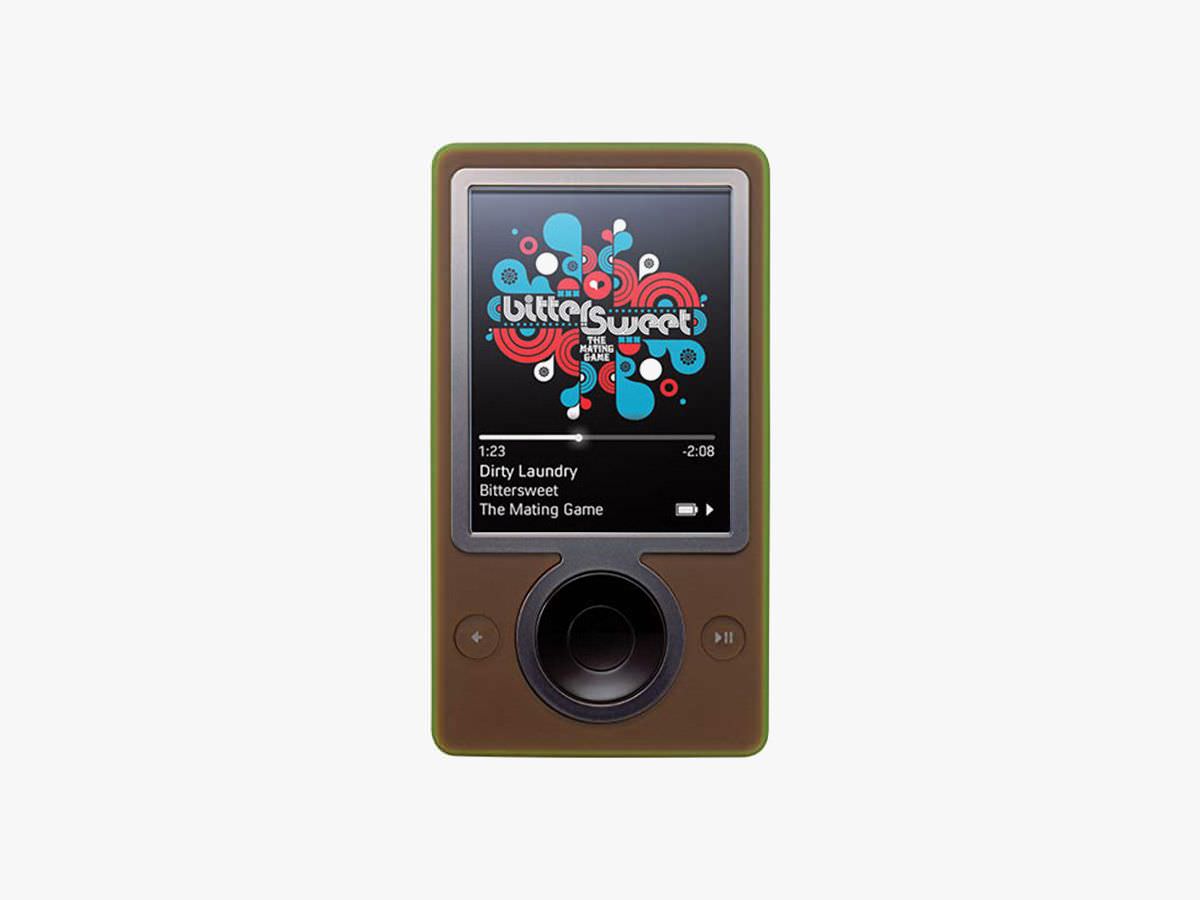
Pero el llamado diseño plano no tomará una parte clara en el diseño de interfaces hasta el año 2006. Esto fue con la aparición de un reproductor mp3 desarrollado por Microsoft, se llamaba Zune y fue el primer dispositivo con una interfaz plana (en la que el verdadero protagonismo lo tenía la tipografía y no los iconos).
En un principio quería hacer competencia al conocido iPod. Pero los exitosos avances de Apple, unidos a los fallos en el sistema de Zune, y su característico color marrón, hicieron que no tuviera opción. Este dispositivo fue un verdadero fracaso a nivel comercial. Sin embargo, supuso un cambio de paradigma a nivel de interfaz.

El primer modelo de Zune. Su característico color marrón fue relacionado con la materia fecal por muchos detractores.
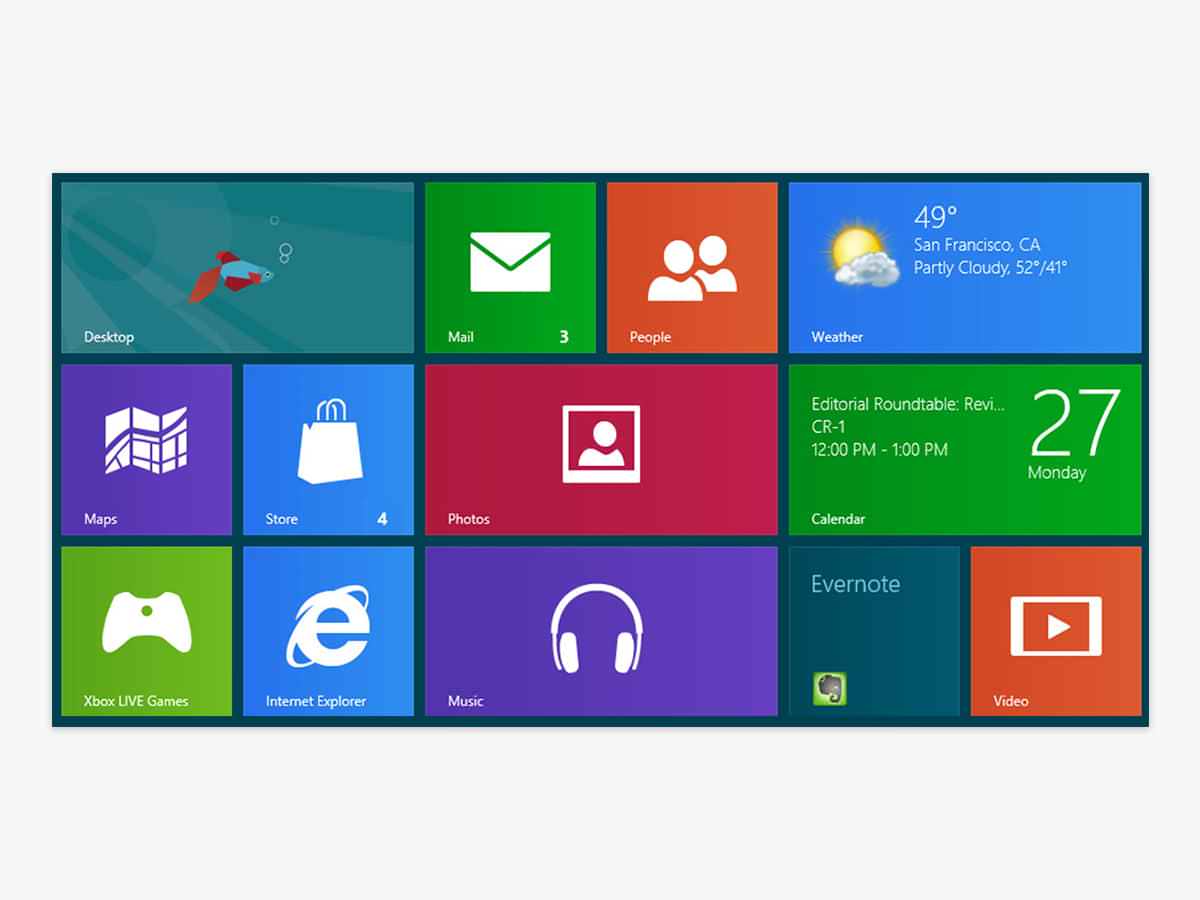
De las cenizas de Zune nació Metro, el diseño de interfaces que desarrolló Microsoft conocido como interfaz de azulejos. Fue desarrollado para dispositivos móviles, pero su eficacia y aceptación fue tal, que acabó implantado también en el sistema operativo Windows.

Interfaz de Metro.
Flat design contra skeumorfismo
Hasta la adaptación del diseño plano a los dispositivos, ¿cómo eran las interfaces? ¿Tenía eso un nombre? Bien, el diseño plano o flat design tiene una antítesis, un archienemigo, el llamado skeumorfismo.

Dos papeleras. A la izquierda el diseño plano, a la derecha el diseño skeumorfista.
El skeumorfismo es un tipo de diseño de interfaces que intenta parecerse lo máximo posible a la realidad. Así el usuario no tiene que pensar una nueva traducción de funcionalidades. Por el contrario, trabaja con elementos que ya conoce porque forman parte de la realidad. Esta teoría no siempre es acertada, ya que el diseño de interfaces tiene sus limitaciones. La primera y más evidente es la naturaleza tridimensional de la realidad, versus la bidimensionalidad del diseño de interfaces. Esta batalla se intenta sortear creando sensación de profundidad mediante el uso de perspectivas y texturas. Pero no siempre se consigue traspasar esa barrera. De hecho, es posible que la sensación del usuario sea de cansancio.
El diseño de las interfaces de Apple era skeumorfista hasta la aparición del sistema operativo iOS 7. Si hacéis un poco de memoria, recordaréis que las aplicaciones de Apple estaban llena de texturas, transparencias, luces, sombras, degradados, etcétera. Sin embargo, en esta batalla Microsoft ha sido quien ha ejercido influencia sobre Apple a nivel de diseño.

Arriba, iconos skeumorfistas anteriores a iOS7. Abajo sus correspondientes.
El flat design más allá del diseño de interfaces
Como comentábamos al principio de este post, el flat design ha tenido una gran influencia en muchos ámbitos del diseño gráfico. Gracias a su sencillez y objetividad, unido al uso de formas geométricas, colores vivos y claramente diferenciados, mensajes cortos y claros, etcétera.
Generalmente la influencia de este tipo de diseño de interfaces, se ve de manera clara en el ámbito de la ilustración, el diseño de infografías e iconos.

Colección de iconos flat.
Cualquier tendencia debe tener una proporción y medida para no acabar siendo un tostón. Actualmente existe una sensación cansancio con el flat design. De un tiempo hasta aquí se ha abusado de esta tendencia gráfica. Al ser tan simple y efectiva, ha sido muy utilizado por las plataformas de venta de imágenes. Muy usada para hacer plantillas de infografías, para presentaciones comerciales, etcétera.
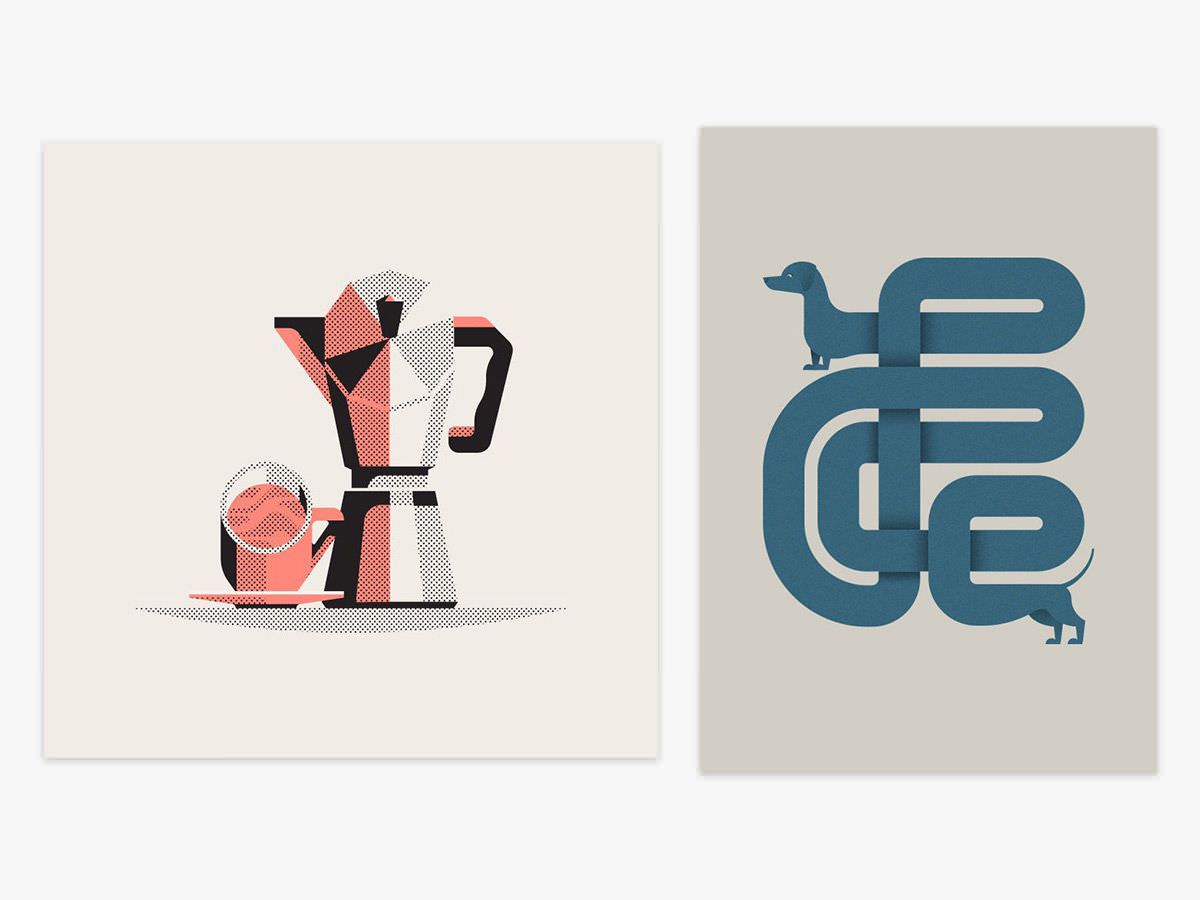
Esto no quita que existan diseños flat muy interesantes. Hay muchísimos estudios e ilustradores haciendo que el flat design siga molando. Aquí unos cuantos ejemplos.

Diseño de pósteres educativos de Loulou & Tommie.

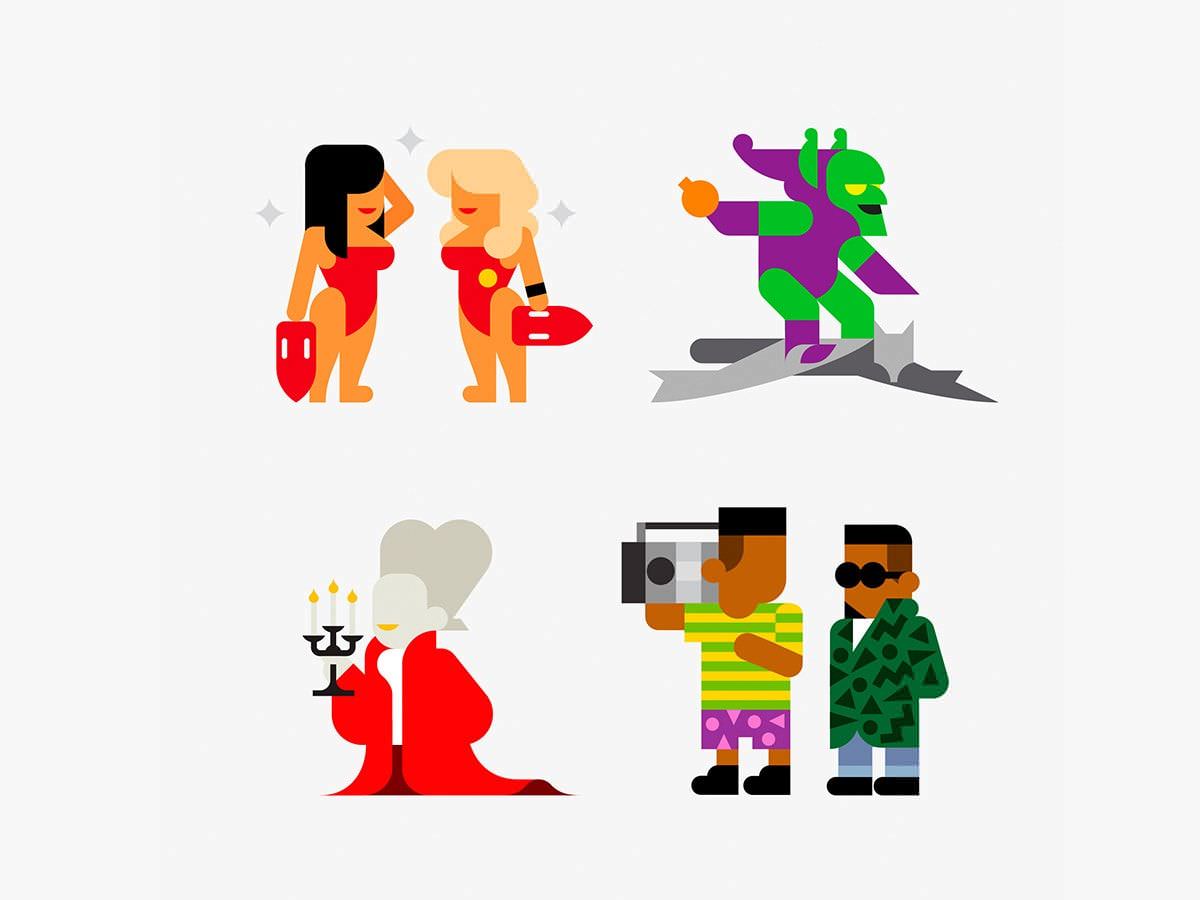
Every Hey es un proyecto del estudio Hey, donde han realizado unas 400 ilustraciones de personajes de la cultura popular.

Diseño de Miguel Camacho para la invitación del cumpleaños de su hija Mia.

Ilustraciones por Jordon Cheung.

Ilustración por Studio Muti.
Flat design en waka
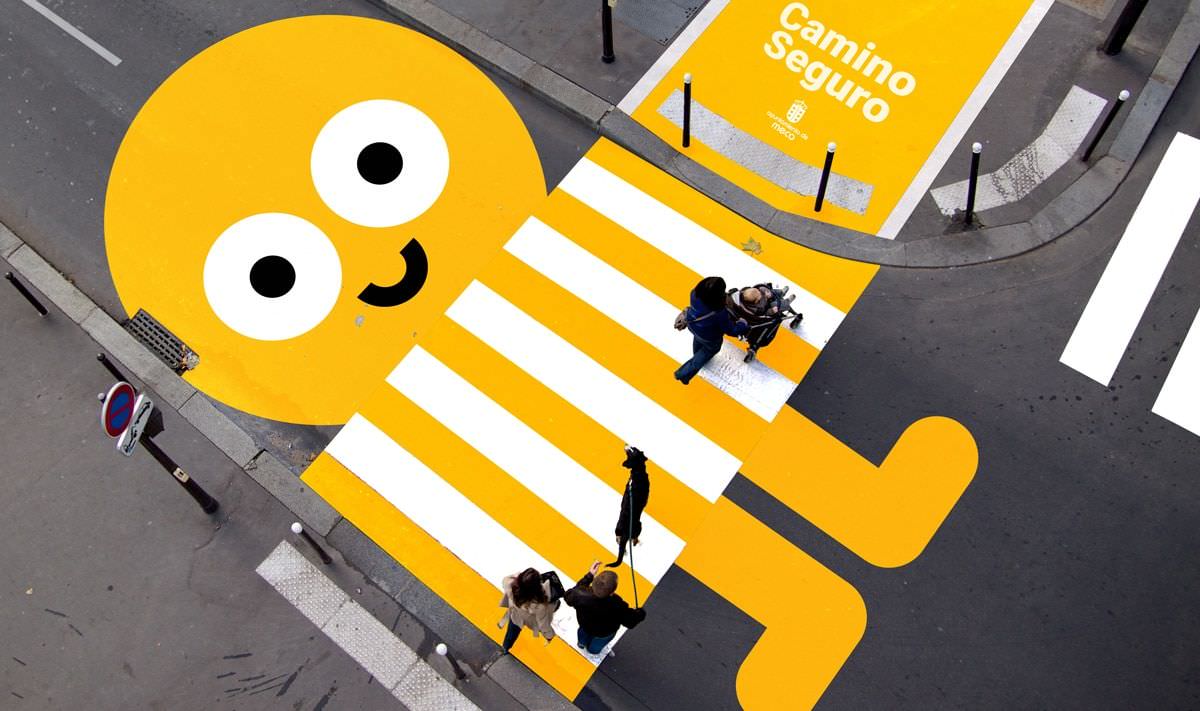
Aquí tenemos algunos ejemplo de trabajos que hemos realizado con la estética del flat design.



Señalética para Camino Seguro, una propuesta del Ayuntamiento de Meco, 2016.



Ilustraciones para Open Frontiers, 2016.
¿Te gusta el flat design? ¿Necesitas una agencia de branding que te ayude con el diseño de tu proyecto? Nosotros te podemos ayudar, contacta con waka y cuéntanos tu proyecto.












Hola, espero que les vaya genial, soy un entusiasta del diseño, aunque como profesión tengo la de desarrollar sitios y aplicaciones web, con varios años de experiencia en UI y UX.
El articulo me pareció genial y sus trabajos presentados de igual manera, pero una recomendación, la animación en la parte inferior en la pantalla me resulto bastante molesta a lo largo de la lectura que tuve que inspeccionar su sitio para ocultarla.
Espero que no lo tomen a mal, solo es un poco de feedback, quizá colocar un botón para ocultarla o mínimo pararla no estaría mal o simplemente mostrar el modal que se muestra al estar a la mitad de la lectura seria mas que suficiente. Espero seguir disfrutando mas de su contenido. Saludos.
Buenas Kevin, lo primero gracias por los alagos en tu comentario. Es completamente comprensible tu apreciación y vamos a ver la forma de solucionarlo. Un cordial saludo.
La publicación me fue muy útil para comprender qué es el Flat Desing, los ejemplos son muy buenos y clarificadores, muchas gracias.