La importancia de la tipografía en diseño web
Elegir una tipografía que funcione bien en cualquier navegador es lo típico en lo que no cae nadie cuando estás diseñando un sitio web. Se elige la tipografía en base a la identidad visual corporativa de la marca a la que va dirigido el diseño web. Si la marca no cuenta con esa identidad, la selección de la tipografía corporativa se hace en función del criterio que más le apetezca al diseñador. El problema aparece cuando hay que desarrolla la web. Resulta que la tipografía elegida en el diseño no tiene versión web. Habrá que generar un formato que sea compatible (WOFF en lugar de TTF), crear las reglas @font-face para que funcione en navegadores, subir la fuente al FTP…. en fin… un poco lío.
Otra opción es usar una fuente “web-safe” (Arial, Verdana, Times New Roman, etc.) que se parezca al diseño. Y, por último, nos queda la mejor opción: utilizar Google Fonts.
Tipografías para web: ¿por qué usar Google Fonts?
1. Es un servicio gratuito. No importa cuantas fuentes quieras usar ni en cuantos sitios web. No necesitamos pagar una licencia en función de las visitas que tengamos en la web en la que utilicemos la fuente que seleccionemos. Completamente gratis.
2. Más de 850 fuentes para elegir. Es un catálogo realmente extenso para seleccionar una tipografía que encaje en nuestro proyecto.
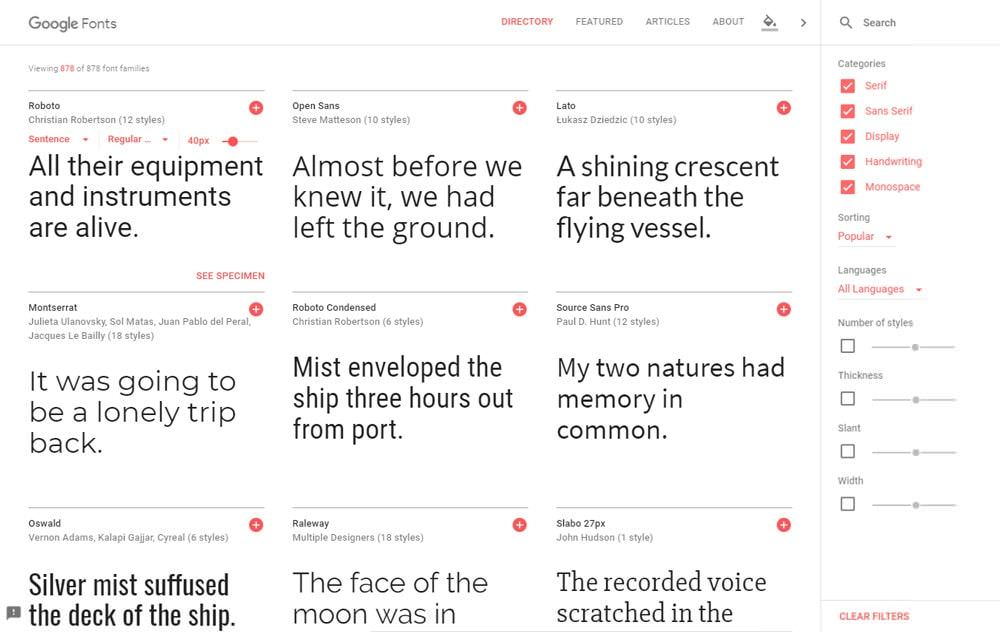
3. La aplicación web funciona muy bien. Google Fonts cuenta con un catálogo bien organizado y categorizado. Además, contamos con un filtro de búsqueda que nos permite acotar muy bien los resultados para que sean los que realmente nos interesan.

4. Hace tu web más rápida. Las fuentes se alojan en los servidores de Google donde los archivos están comprimidos y todo está pensado para cargarse rápidamente en tu navegador.
5. Es fácil de implementar. Con un simple “copia y pega” en el HTML.
6. ¡¡Es gratis!! No se si ya lo había dicho… :)
¿Cómo instalar una tipografía de Google Fonts para que funcione en tu web?
1. Busca y selecciona la tipografía
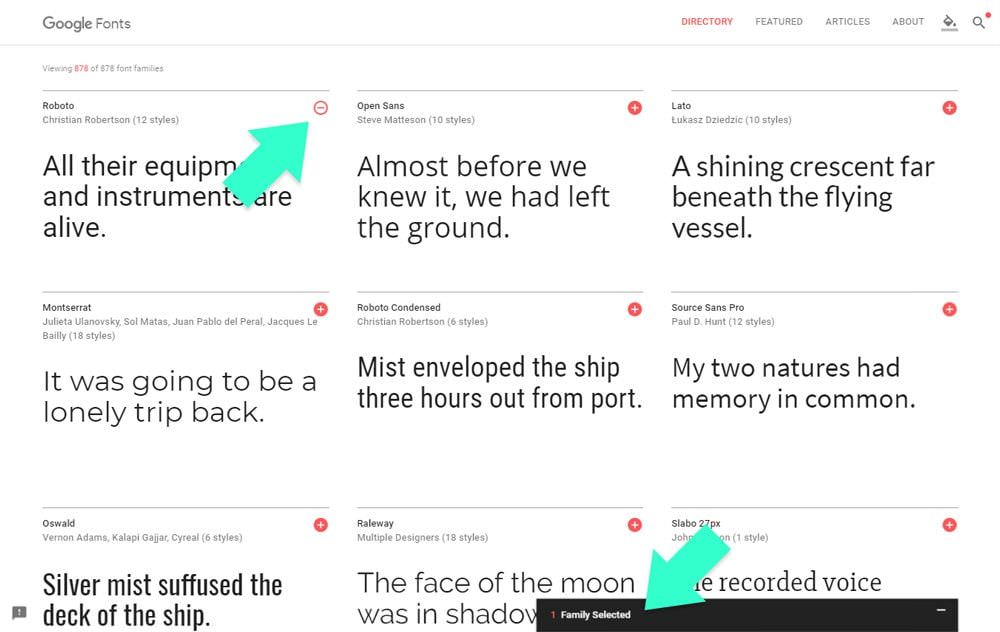
Para seleccionar qué tipografía quieres usar, sólo hay que hacer clic sobre el símbolo “+” que aparece a la derecha de cada título de la tipografía. En ese momento nos aparecerá en la parte inferior de la pantalla del navegador un banner desplegable indicando que tenemos una familia seleccionada. Por ejemplo, si seleccionamos Roboto:

Mediante este procedimiento podemos añadir y quitar tantas fuentes como queramos a nuestra selección y la información será actualizando en el banner. Es como añadir elementos a un carrito de la compra de cualquier e-commerce.
2. Descargar la tipografía
Cualquiera de las fuentes para web que aparecen en el catálogo se pueden descargar e instalar en tu ordenador. Este paso es fundamental para poder diseñar con la misma fuente con la que luego vamos a mostrar el sitio web. Cuando ya sepamos qué tipografías para web queremos usar en nuestro diseño, haremos clic sobre el banner para desplegarlo y acceder a información y opciones adicionales. Si la tipografía lo permite podremos seleccionar qué estilos de la familia tipográfica queremos utilizar y entonces hacemos lo siguiente:

- Hacemos clic en la pestaña customize
- Seleccionamos los estilos que queramos
- Hacemos clic en el icono de descarga que nos desplegará un popup y nos dará la opción definitiva para descargar nuestra selección.
Nos descargaremos un archivo .zip con las tipografías y tras descomprimirlo podremos instalarlas en nuestro ordenador con el método al que estemos acostumbrados.
3. Seleccionar el método para embeber la tipografía en tu web
En la pestaña embed del banner podremos seleccionar entre dos métodos para embeber la tipografía en nuestra web: el método HTML estándar y el método @import de CSS.
En principio, el método estándar es más rápido ya que permite las descargas paralelas.
4. Copiar y pegar el código
Copiamos en código que aparece en la ventana de código y lo pegamos en el <head> de nuestro archivo html.

5. Usar la tipografía en nuestro CSS
Por último, ya sólo queda llamar a la fuente en nuestro CSS como hacemos habitualmente.

Asegúrate de añadir en tus tipografías para web una familia extra ‘serif’ o ‘sans-serif’, o alguna fuente web-safe para contar con una alternativa coherente si fallara la carga de Google Fonts.












Hola! mi nombre es Alejandro Vega y he visitado la web y me encantan las posibilidades. Estoy a punto de publicar un libro y quiero utilizar una tipología de fuente que me ha gustado en google fonts. Mi pregunta es, si es posible usarla en el libro, ya que es para fines comerciales. Gracias
Hola Alejandro. En la página de cada tipografía viene un enlace a la licencia de uso que tiene. En general, las tipografías de Google Fonts tienen licencia para usarla en la publicación de tu libro o de lo que quieras. Si quisieras revender la tipografía, o modificarla y venderla… no podrías.