Las imágenes en Internet
No hay ninguna duda de que las imágenes son fundamentales en Internet. Desde hace tiempo, los buscadores incluyen la opción de filtrar nuestros resultados de búsqueda en sólo imágenes. Antes, como el ancho de banda era muy limitado, nos veíamos obligados a optimizar imágenes para que nuestros sitios web no tardasen un siglo en mostrar la información. Actualmente los anchos de banda han mejorado una barbaridad y no debería haber problema con el peso de las imágenes. Pero entre las resoluciones gigantes de pantalla y que las tendencias en diseño van a usar imágenes a full page, de nuevo hay que estar muy atentos al peso de las imágenes para evitar las demoras en la carga de nuestra web.
El formato PNG
Portable Network Graphics (PNG) es un formato de imagen que tiene la peculiaridad de mantener una compresión de imagen con una calidad muy buena, comparable a la de JPG. Pero lo más molón de este formato es que soporta las transparencias. Cosa que JPG no. Pero claro… esta cualidad implica un poquito más de peso. Y eso, como diseñadores web, no nos gusta.
Cómo optimizar imágenes PNG al máximo
Photoshop no nos da muchas opciones para optimizar imágenes PNG. Por lo que usar este formato para imágenes transparentes de gran tamaño, se convierte en una opción poco factible por el elevado peso. En esta entrada os vamos a contar cómo podemos optimizar imágenes PNG si trabajamos con Photoshop.
Descárgate e instala SuperPNG
Lo primero que necesitamos es descargarnos e instalar SuperPNG, un plugin adicional para Photoshop que nos permitirá optimizar imágenes PNG. Una vez descomprimido encontraremos una carpeta en su interior llamada “Photoshop” que a su vez contiene otras dos carpetas: “32-bit” y “64-bit”.
Según la versión de Photoshop que tengas instalado deberás acceder a una u otra carpeta. Dentro encontrarás un archivo “SuperPNG.8bi” que deberás copiar y pegar en la carpeta “plug-ins” que se encuentra dentro de la carpeta donde instalaste Photoshop. En un sistema de 64 bits la ruta suele ser:
C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins
Con esto ya tendríamos instalado el plugin en nuestro Photoshop.
Cómo usar SuperPNG
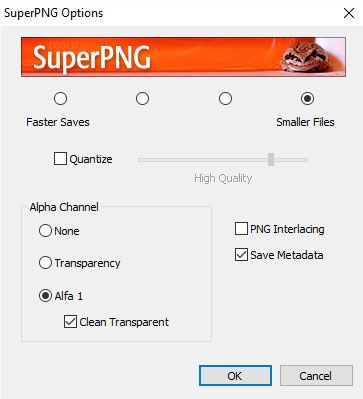
SuperPNG se activa automáticamente cuando vamos a guardar un archivo de imagen si seleccionamos guardar como “SuperPNG” (Ojo, no funciona si utilizamos el comando “guardar para web” debemos usar “guardar como”). Nos dará la opción de elegir destino y seguidamente nos mostrará una ventana con las opciones de optimización que nos ofrece SuperPNG:
Compresión
En primer lugar encontramos cuatro opciones para seleccionar el nivel de compresión que queremos que tenga la imagen. Desde el mínimo “Faster Saves” hasta “Smaller Files” en donde conseguiríamos la máxima compresión sin que afecte a la apariencia.
La mayor compresión creará archivos más pequeños pero necesitará más tiempo para generar el archivo.
Quantize
Esta opción permite convertir la imagen de 32 bit a una de 8 bit, convirtiéndola en indexada. El resultado modificará la apariencia un poco pero el peso será mucho menor. La barra de Quality nos permitirá elegir la cantidad de colores a usar. Lo interesante de esta opción es que nos permite mantener el canal Alpha. Por lo que tendremos una imagen con una paleta de color indexada, como el típico GIF, y con transparencia. Las siguientes dos imágenes tienen un peso de 370Kb frente a 140Kb:

Imagen PNG sin optimizar, 372 Kb

Imagen PNG optimizada con SuperPNG, 138 Kb
Alpha Channel
Marcando esta opción seleccionamos si queremos que nuestra imagen tenga o no transparencia. Si tenemos un canal alpha creado, nos daría la opción de seleccionarlo. Y si tenemos más de uno, nos da la opción de seleccionar el que ocupe la posición superior en el panel de capas de Photoshop.
Clean Transparent
Las imágenes con transparencia ocultan más información de la que creemos. Con esta opción marcada, nos aseguramos ahorrar algo más de peso y facilitamos la compresión cambiando la diferente información RGB oculta de los píxeles transparentes por negro. El resultado es el mismo pero la información innecesaria la hemos eliminado.
PNG Interlacing
Esta opción nos permite añadir la carga progresiva de la imagen, como ocurre con los JPG. Esto era muy común en los inicios de Internet, porque permitía cargar la imagen con una baja calidad al principio y, poco a poco, ofrecerla con su calidad total. De este modo se ofrecía de manera más rápida la imagen al usuario, aunque fuera con mala calidad. Actualmente, no se recomienda su uso porque ralentiza la acción de la compresión.
Save Metadata
PNG soporta algo de metadata: trozos de texto, perfiles de color, gamma, etc. En general es bueno mantener esta opción a no ser que busquemos el PNG más pequeño posible.
Opciones de apertura
Super PNG nos permite seleccionar opciones al abrir un archivo PNG. Pero, para no molestar, sólo aparece si pulsamos la tecla SHIFT al abrir la imagen. En este cuadro podremos elegir si queremos que el canal alpha aparezca trasparente fusionado con la capa o si preferimos tener un canal alpha a parte, en el panel de canales.

La opción Multiply RGB, nos mostrará qué información RGB se guardaba en esos píxeles trasparentes.
En resumen, SuperPNG mola
Pues sí, es un plugin fácil de usar y que nos va a ayudar a optimizar imágenes para nuestros backgrounds gigantes con un peso más que aceptable y una calidad controlada. ¡Mola!

















al presionar shift sobre el documento me selecciona todo en la carpeta y no abre superpng. no puedo solucionarlo